How I created my first design system

Since I started using design systems my work has improved in a lot of ways. These are two major benefits I have noticed:
- It give more consistency to my designs: Once I have a library of components or a set of guidelines for a particular project, the final product looks consistent and can be perceived as a whole. A design system provides a project with a unique identity.
- It makes everything easier: Creating a new page or making a change to an existing page is 10 times easier. When all the components are created it is just a matter of making some adjustments instead of replacing every element.
So, what exactly is a design system?
What is a design system?
According to Nielsen Norman Group:
A design system is a complete set of standards intended to manage design at scale using reusable components and patterns.
It looks something like this:

There are different ways to build a design system but I think that Atomic Design is the best one.
As a UX/UI and Web designer this approach is helping create concise and scalable designs in all the projects that I am working on.
This is a quick introduction to it.
Atomic design
10 years ago a web designer set new standards for web and UI design. Brad Frost published a book called "Atomic Design", explaining his mental model for building more consistent interfaces. He inspired in chemistry to develop the atomic design methodology.
Atomic design is a methodology composed of five distinct stages working together to create interface design systems in a more deliberate and hierarchical manner.
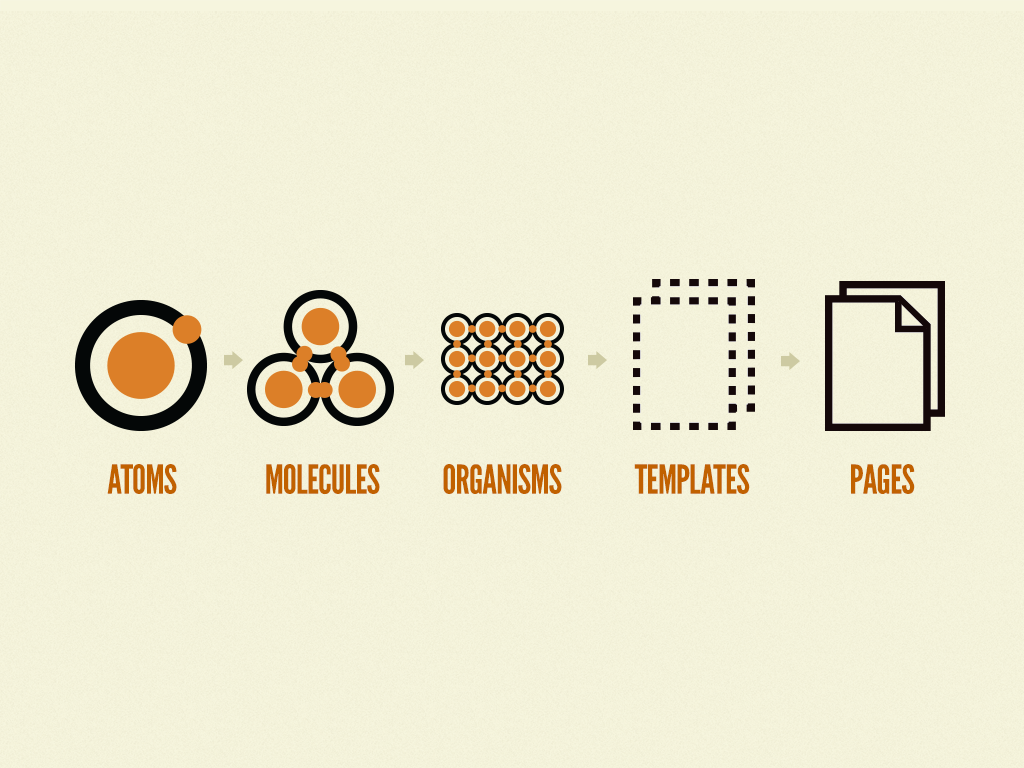
These stages are:
- Atoms: The foundational building blocks that cant be broken down any further. They include labels, inputs, buttons and more basic elements.
- Molecules: Two or more atoms that funtion together as a unit, for example a navigation bar or a product card.
- Organisms: Complex components made up of groups of molecules and atoms, for example a product grid.
- Templates: A template can be understood as a layout that set ups the structure of page. It gives context to the organisms and show how they will work together. They focus on the structure rather than the content.
- Pages: Templates with real content.

How I created my first design system?
I already knew about atomic design and also used existing design systems for previous projects. But this time I decided to create my own. I built a website for a real state agent, and I thought it was time to step out of the comfort zone. This is how I created my first design system.
Styles
The first thing I did was set the style guide using the brand's logo and following the Client-First Style guide a reference, this let me create a consistent style through all the website.
Client-First is a set of guidelines created by Finsweet to manage Webflow projects.
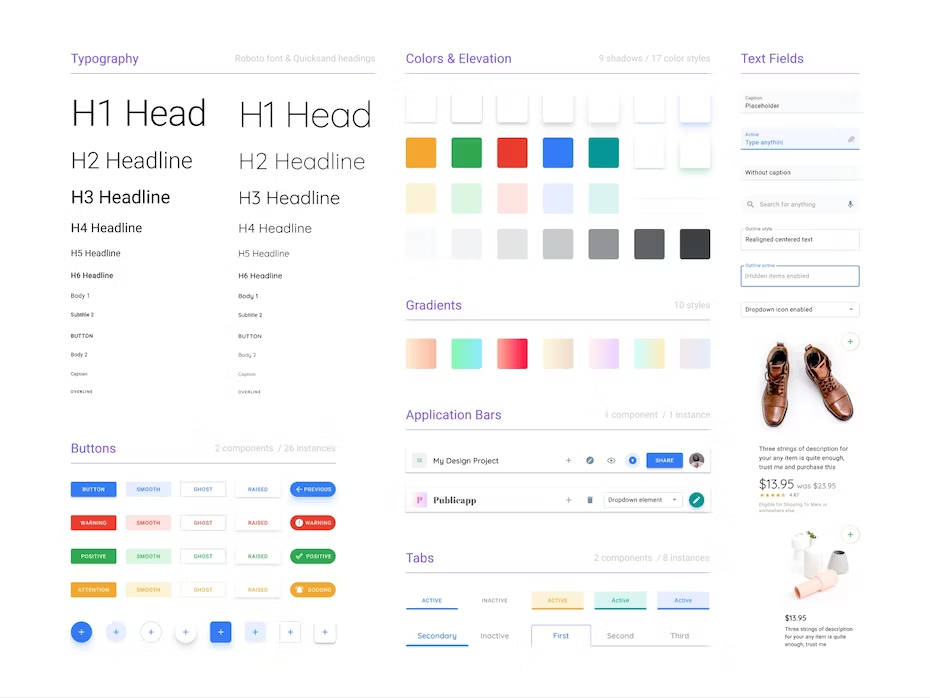
This was the Style Guide:
Colors

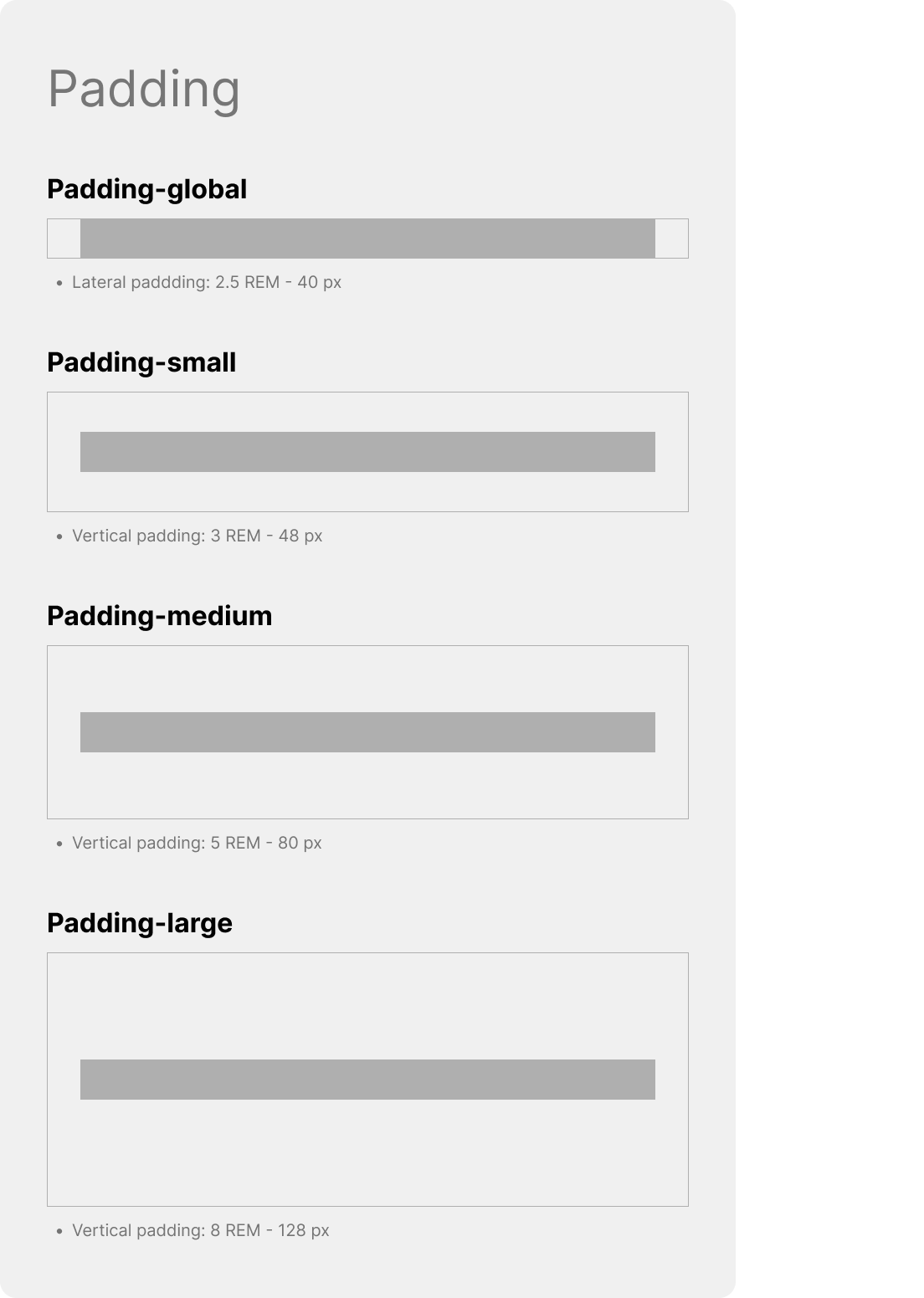
Padding

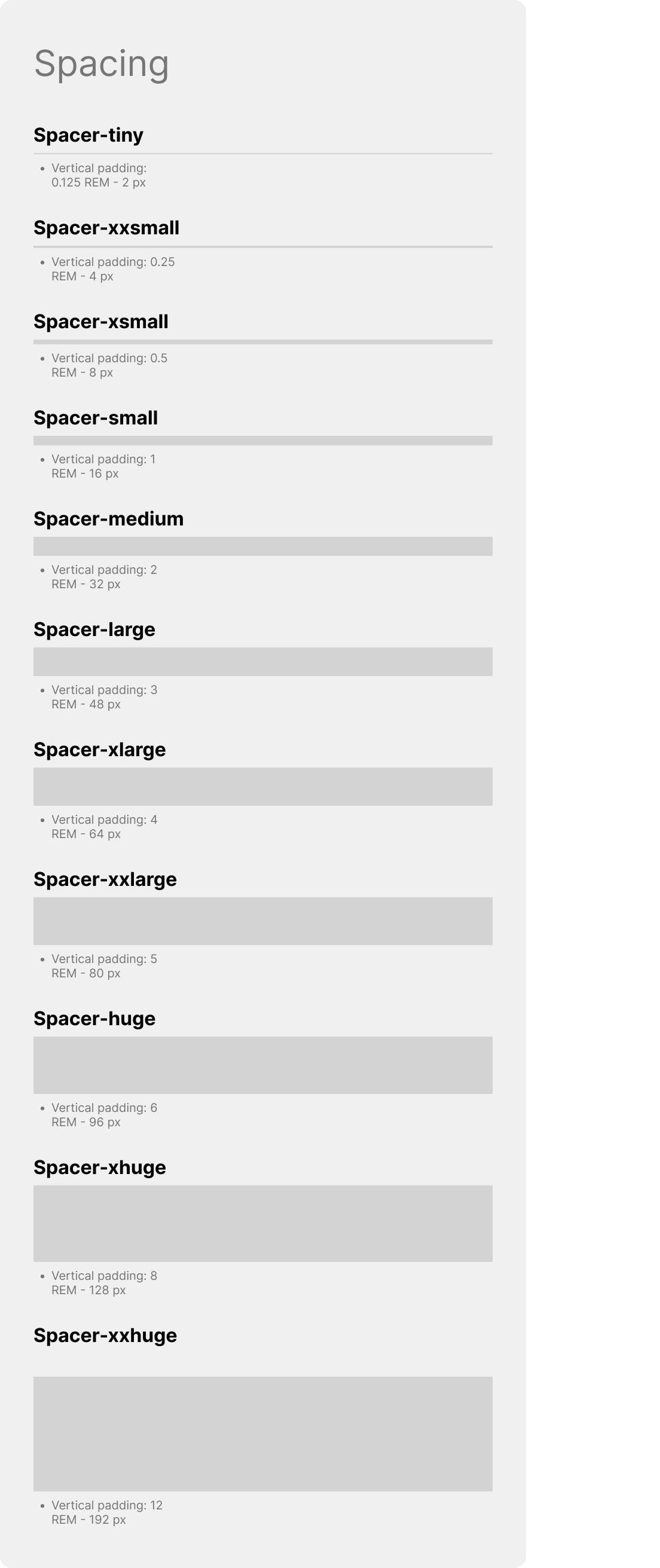
Spacing:

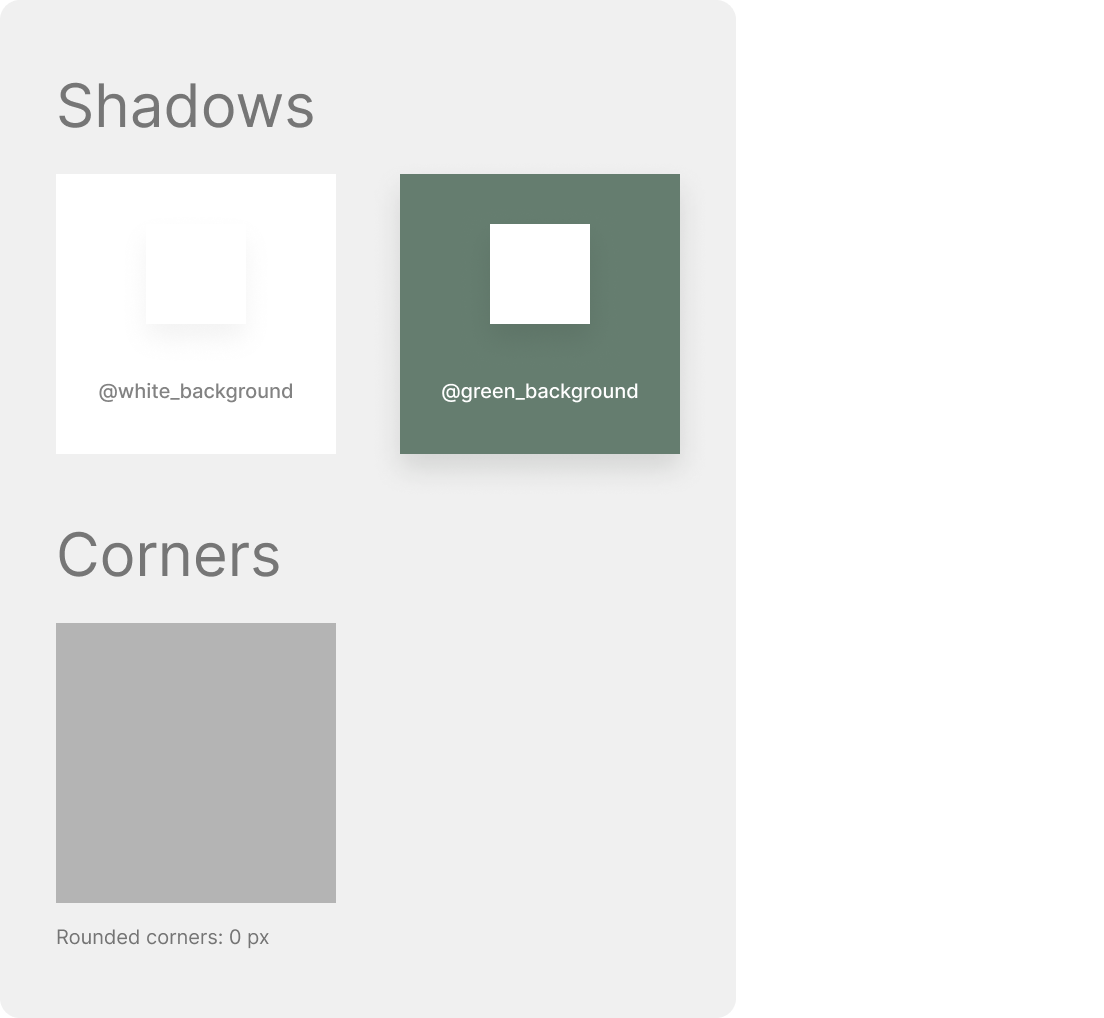
Shadows and corners:

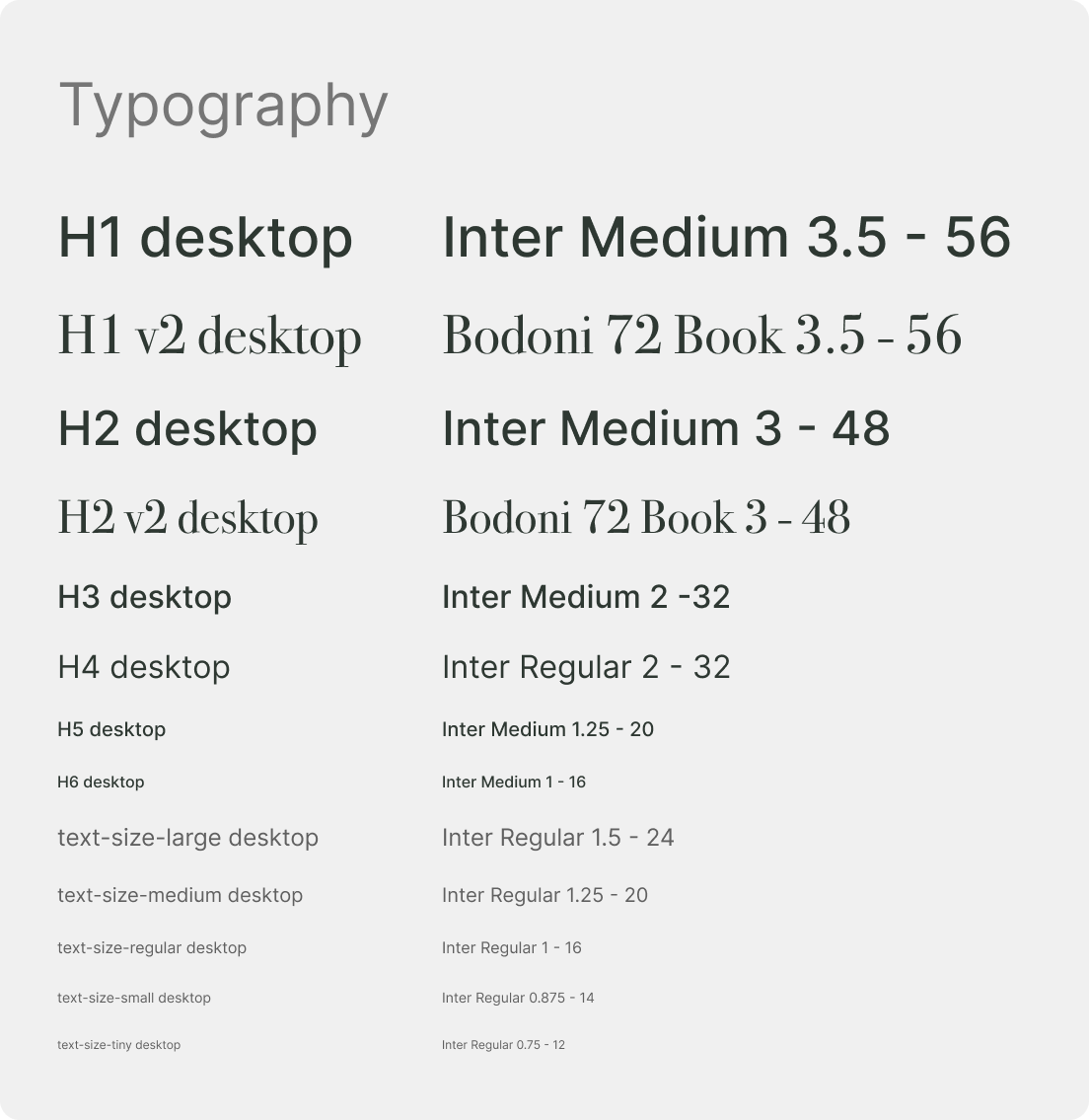
Typography:

Atoms
Once I defined the style guide, I started working on the most basic UI elements (Atoms). These are some examples:
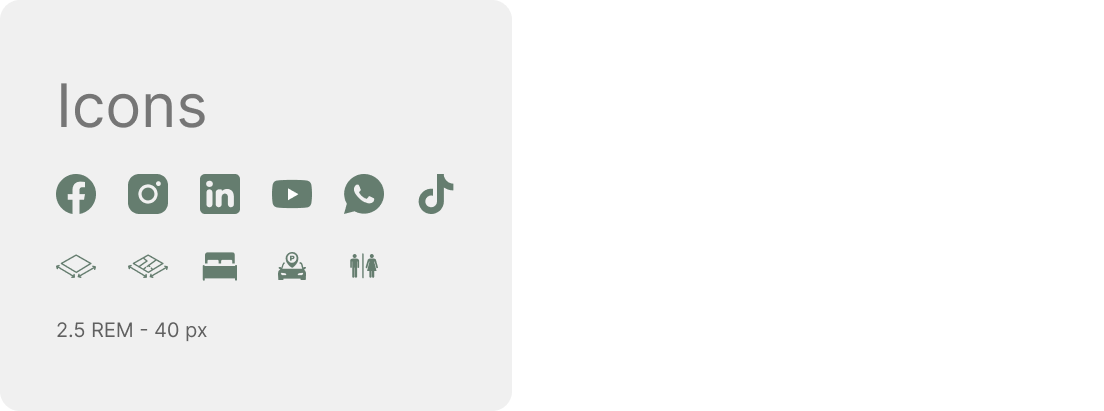
Icons:

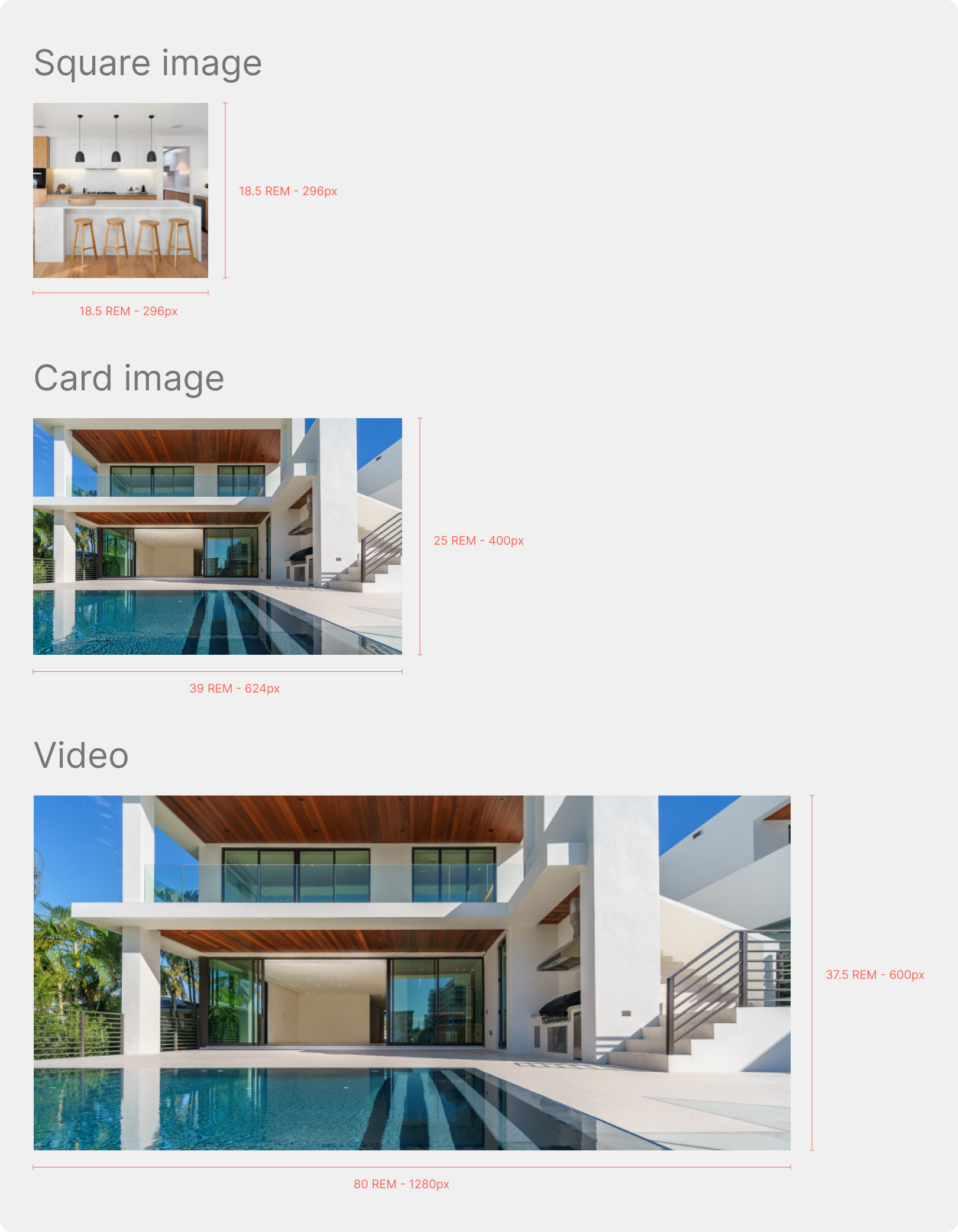
Images and videos:

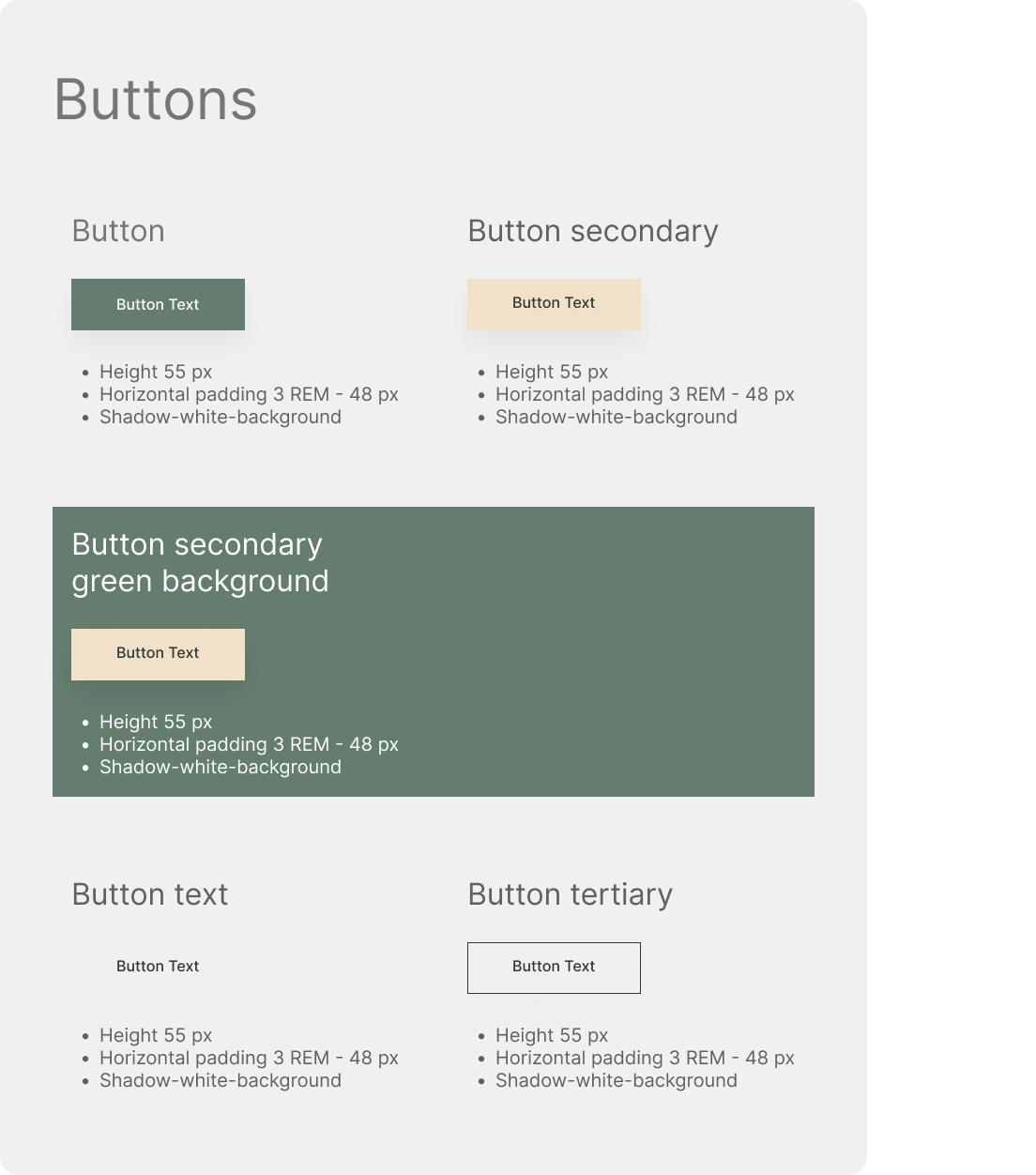
Buttons:

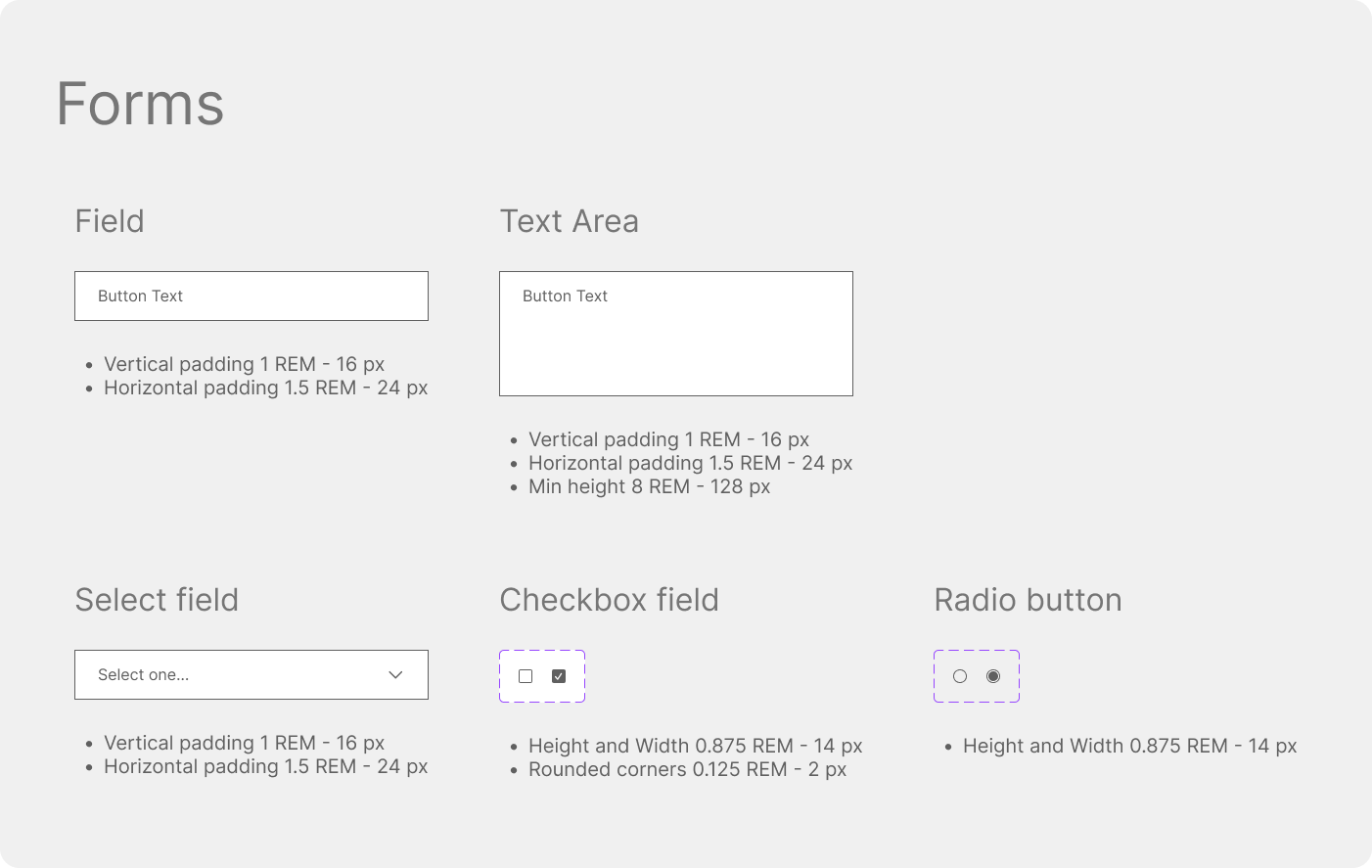
Forms elements:

Molecules
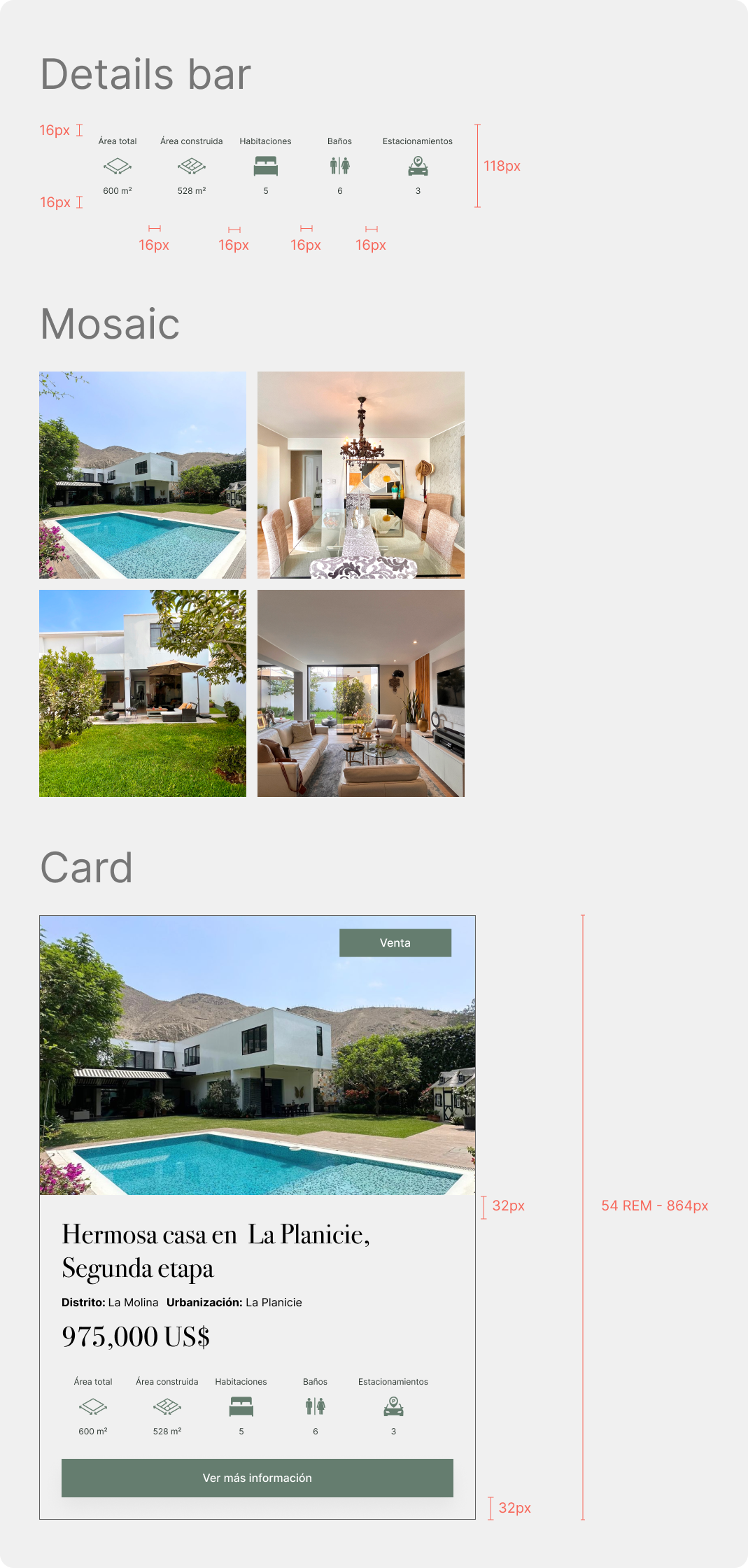
After designing the atoms, I started designing small groups of molecules with their own function. For example, the details bar o product cards:
Details bar, Mosaic and Cards:

Organisms
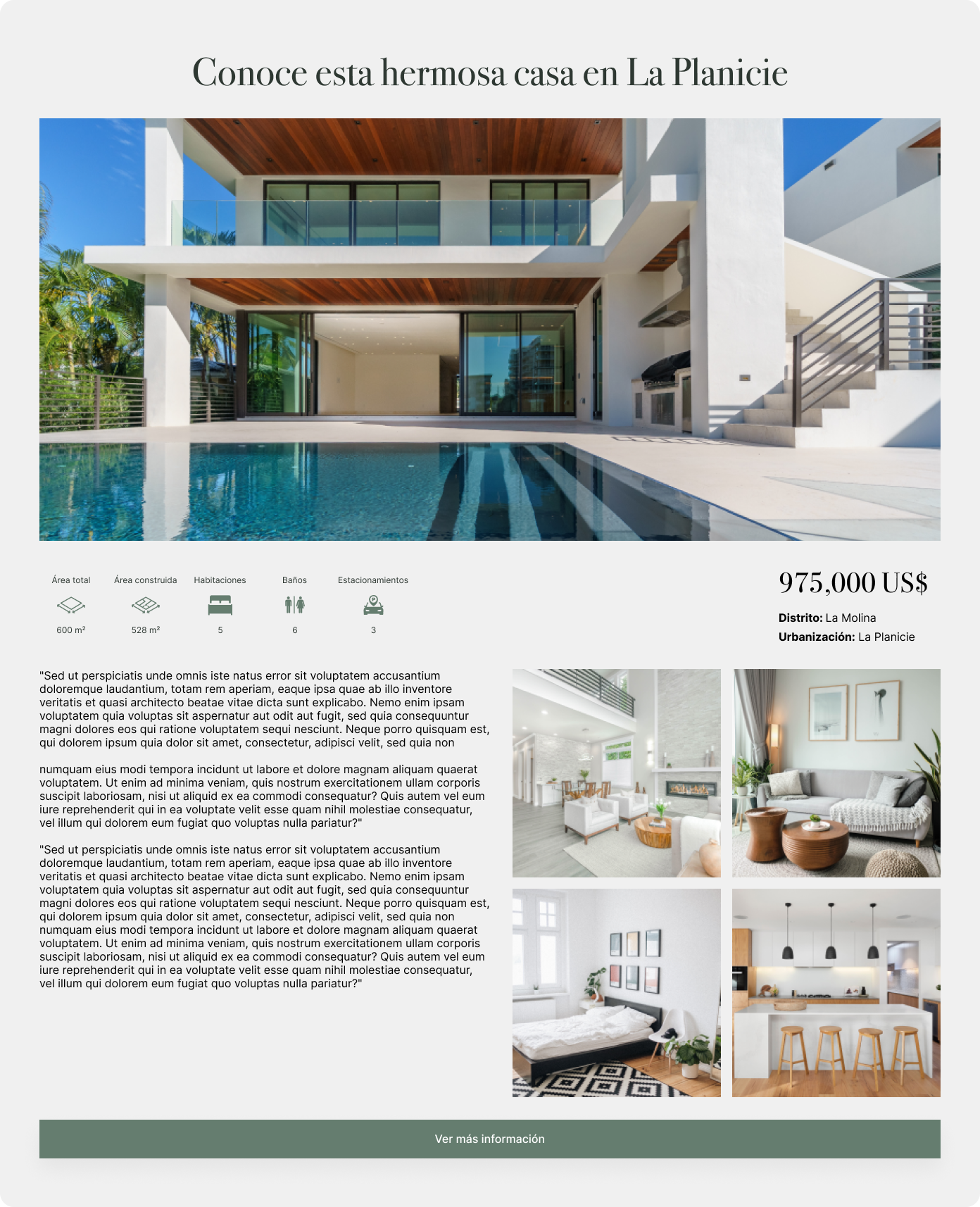
The next step was using the molecules to start building more complex structures. These are some examples of the organisms I built:
Product page:

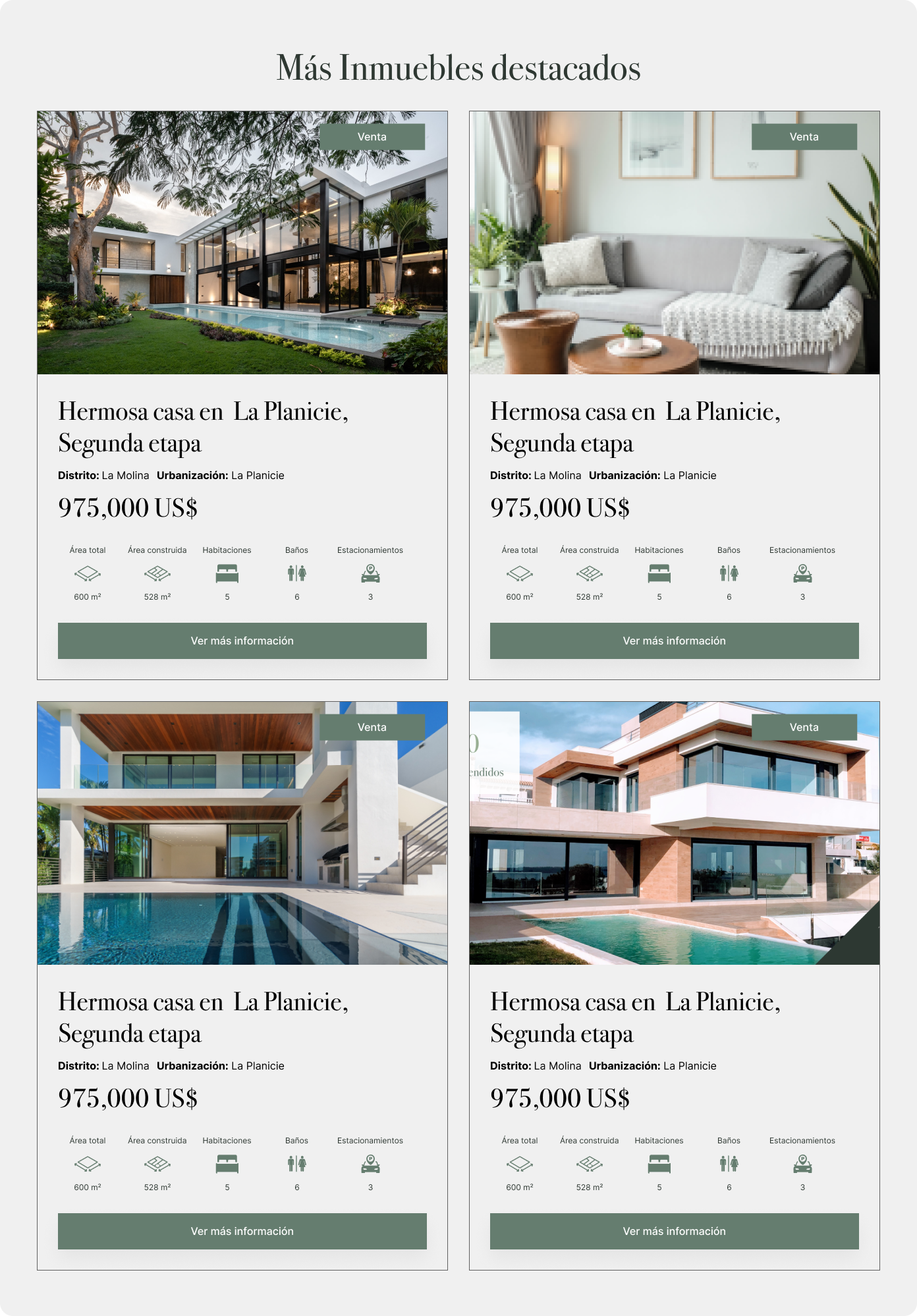
Featured properties:

I will not go into detail for the templates or pages, but I think that having well designed organisms can make the design process 10 times more efficient and create a better experience for everyone involved.
Atomic design and creating a design system could be hard at the beginning, but the extra effort is totally worth it.
Hope this was useful!